How to create a list of the autocomplete <li> elements when parent <ul> element contains the attribute style="display: none;" through Java Selenium - Stack Overflow

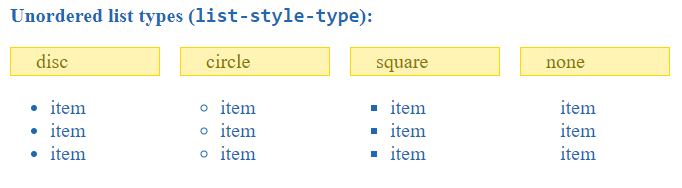
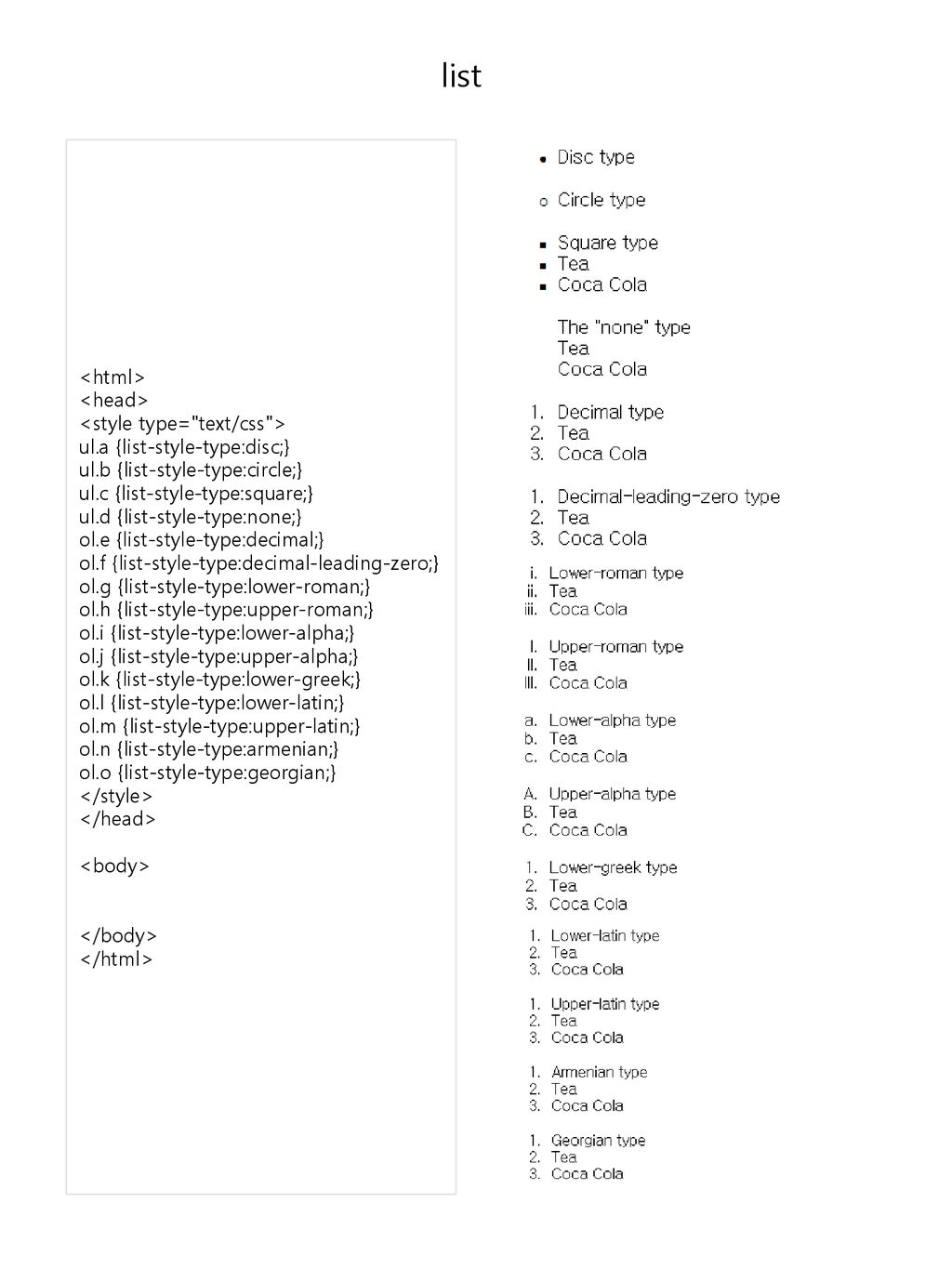
List <html> <head> <style type="text/css"> ul.a {list-style-type:disc;} ul.b {list-style-type:circle;} ul.c {list-style-type:square;} ul.d {list -style-type:none;} - ppt download

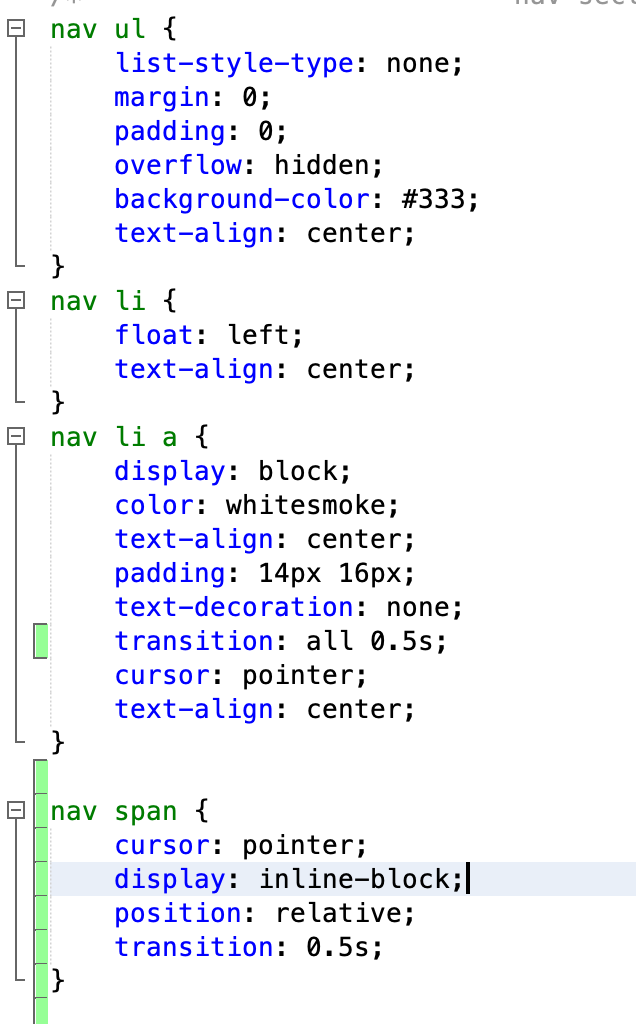
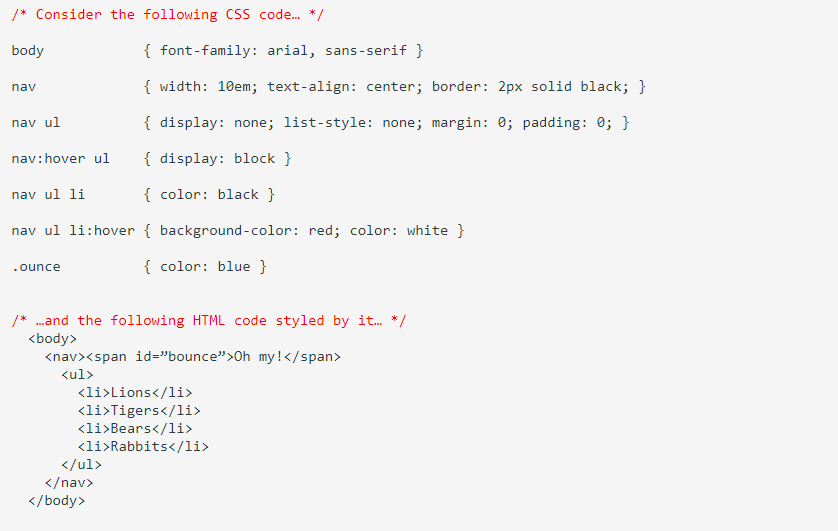
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow

Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

List elements don't get converted correctly from using html function · Issue #2922 · parallax/jsPDF · GitHub

![navigation list-style-type has circles [#630020] | Drupal.org navigation list-style-type has circles [#630020] | Drupal.org](https://www.drupal.org/files/issues/root-candy-signsite.png)





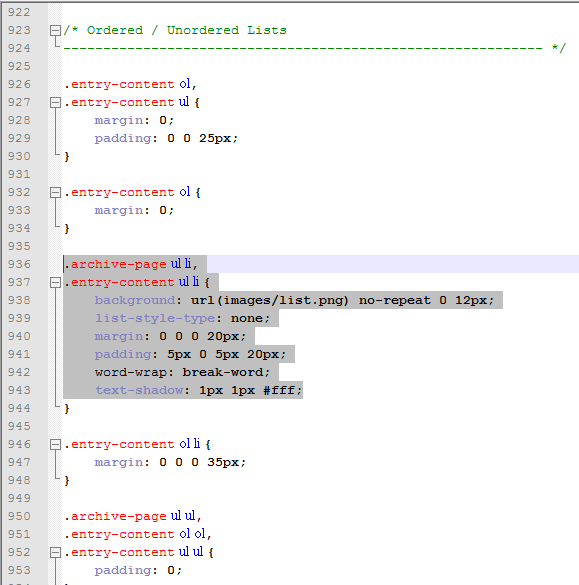
![bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org](https://www.drupal.org/files/issues/list-style-image.jpg)